

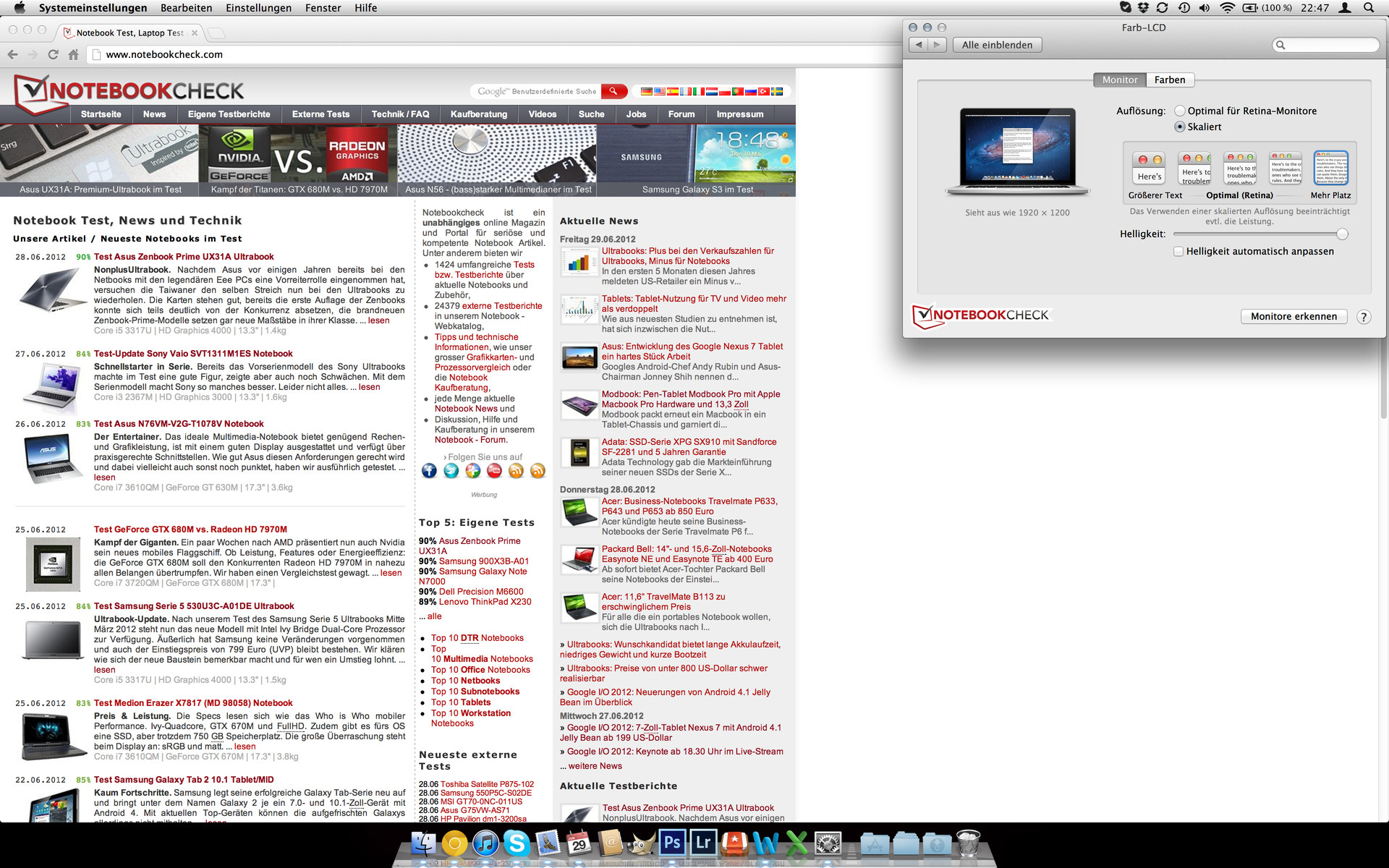
Each pixel contains information on how it is to be displayed, including its position in the image’s coordinate system and its color. Bitmap PixelsĪ bitmap pixel is the smallest unit of data in a raster image (PNG, JPG, GIF, etc). Both of these techniques will be discussed in depth later in this article. In Javascript, vicePixelRatio can be used to obtain the same ratio, although browser support is still relatively limited. Or you can use their future-proof siblings: device-pixel-ratio, The ratio between device pixels and CSS pixels can be obtained using the following media query and its vendor-specific equivalents: device-pixel-ratio, On a Retina display, four times as many device pixels are on the same physical surface. On a Retina display, the same div would use 400 × 600 device pixels in order to keep the same physical size, resulting in four times more pixels, as shown in the figure below. This would use 200 × 300 device pixels to be drawn on screen.

On standard-density displays, 1 CSS pixel corresponds to 1 device pixel. Generically, CSS pixels are referred to as device-independent pixels (DIPs). CSS PixelsĪ CSS pixel is an abstract unit used by browsers to precisely and consistently draw content on Web pages. Apple has coined the marketing term “Retina” for its double-density displays, claiming that the human eye can no longer distinguish individual pixels on the screen from a “natural” viewing distance. It is often measured in pixels per inch (PPI). Screen density refers to the number of device pixels on a physical surface.
Macbook pro 2012 non retina display pixels full#
Each and every pixel sets its own color and brightness as instructed by the operating system, while the imperceptible distance between these tiny dots takes care of tricking the eye into perceiving the full image.
Macbook pro 2012 non retina display pixels free#

In the absence of industry-wide standards to streamline the process, each Web designer and developer is left to ensure that their users are getting the best experience, regardless of the display they are using. By contrast, the Web is a gargantuan mass whose very open nature makes the transition to higher-density displays slow and painful. In the confines of Apple’s walled garden, popular native apps get updated with Retina graphics in a timely fashion, with the help of a solid SDK and a well-documented transition process. While the fourth-generation iPhone gave us a taste of the “non-Retina” Web in 2010, we had to wait for the third-generation iPad to fully realize how fuzzy and outdated our Web graphics and content images are. With the recent announcement and release of the Retina Macbook Pro, Apple has brought double-density screens to all of the product categories in its current lineup, significantly paving the way for the next wave of display standards.


 0 kommentar(er)
0 kommentar(er)
